STINGER PLUSの初期状態では、前後の記事はこんな感じの表示ですが、
これをサムネイル付きのこんな風にするやり方をお伝えします。

目次
サムネイル付きのわかりやすくしようと思ったきっかけ
最初はサムネイル付きをやろうと思っていたわけではなく、前後の記事を独立して表示したいと思ったのです。
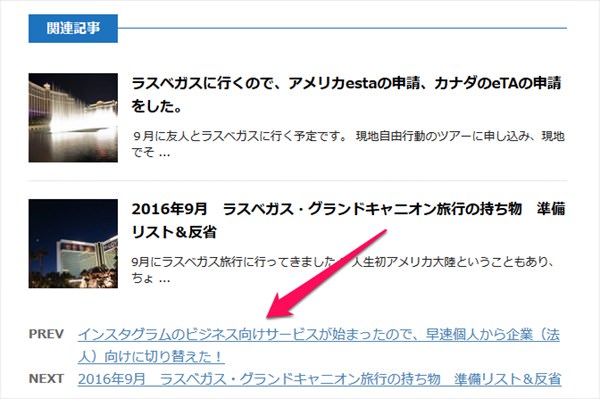
というのは、修正前のこちらの状態では、

関連記事のPREV(前へ)、NEXT(次へ)にも見えるので、ちょっと読者さんを勘違いさせてしまいそうだなぁと。
ですので、PREV(前へ)、NEXT(次へ)を「関連記事」に属さないように表示したいなぁと思った次第です。
参考にした情報
sintgerplusのカスタマイズ情報を探してところ、こちらのブログ記事が探したい情報とマッチしており、そのまま参考にさせて頂きました。
「主婦ライフ」
http://shufulife.com/prev-next/
ありがとうございます!
ぼくがやったこと
やり方は、「主婦ライフ」で掲載されているとおり。
変更したソースは2点
single.php
style.css
最初の記事の「前へ」、最後の記事の「次へ」は?
こんな風にホームアイコンが表示されます。

Font Awesomeのアイコンフォントを使っています。
「関連記事」を読みたい読者と「前へ次へ」を読みたい読者層について
これは、ぼくの推察ですが、
「関連記事」を読む読者は、知識を検索している方だと思うのです。
記事を読んだのち、同じように為になる関連する記事を探す
または、
記事を読んだけど、これでは解決しなかった。関連記事で解決することはないかな? と探す
このブロガー面白いな。
今月は何を書いているんだろう。全部読みたい。
ブログを始めた当初はどんな感じだったのだろう。1から読んでみよう
これは、僕の経験や身近なブロガーさんとお話ししていてこのような考えになりました。
ちょっと語弊はあるかもしれませんが、
「関連記事」をよく読まれるのは、SEOでやってきたユーザー
「前の記事」「次の記事」をよく読まれるのは、SNSでやってきたユーザー
STINGERが、関連記事を最初に表示しているのは、SEO向けという面が強いのかなと思いました。きっとその方がPVが上がるんでしょうね。
まとめ
STINGER PLUSの「前へ 次へ」をサムネイル付きにする記事でした!


