こんにちは、ぞの(@zono21)です。
当記事では、【ワードプレス】のプラグイン「Theme Test Drive」の使い方を説明していきます。
・なぜ、ワードプレスのテーマをカスタマイズする際、必須のプラグインであるのか?
・「Theme Test Drive」を使ったワードプレスのカスタマイズ手順
についてまとめました。
では、早速ですが見ていきましょう!
目次
- 1 プラグイン「Theme Test Drive」でできること/メリット
- 2 「Theme Test Drive」プラグインをインストールする
- 3 【事前作業】テスト用のテーマを作成する。
- 4 【手順1】テストテーマをカスタマイズする。
- 5 【手順2】「子テーマテスト」の変更ファイルをFTPでUPする。
- 6 【手順3】「Theme Test Drive」で、子テーマテスト を有効化する。
- 7 【手順4】テーマの変更点をチェック
- 8 【手順5】「Theme Test Drive」で、子テーマテスト を無効にする。
- 9 【手順6】「子テーマテスト」での変更点を「子テーマ」へ反映する。
- 10 【手順7】「子テーマ」の変更ファイルをFTPでUPする。
- 11 【手順8】反映を確認する。
- 12 あとがき
プラグイン「Theme Test Drive」でできること/メリット
「Theme Test Drive」を使うと、自分のアクセスのみ変更したテーマのテストができます。
言い換えると、自分以外のアクセスは、変更前のテーマをそのまま表示できます。
これなにがメリットかといいますと、
例えば、phpを触って、編集した箇所が間違っていた場合、最悪ワードプレスが動かなくなったりします。
もしこのプラグインを使っていないと、
「あちゃー」急いで元に戻さなきゃヤバイヤバイ
となりますが、
このプラグインを使っていると、
と冷静に対処できます。
まだアクセスがないサイトなら、当プラグインを使う必要がないですが、毎日数千、数万pvあるサイトが動かなくなるのは、超痛手ですよね。
だから、当プラグインは、PVがあるサイトにとっては、必須なんです!
「Theme Test Drive」プラグインをインストールする
「プラグイン」の「新規追加」で「Theme Test Drive」で検索します。
似たようなプラグインがいくつか表示されますが、
これです。
インストール後、「有効化」します。
テストしない限り「有効化」してもなにも変化はおきません。
【事前作業】テスト用のテーマを作成する。
いま使っているテーマの「子テーマ」をコピーして、「子テーマテスト」を作成します。
当ブログを具体例で説明すると、
テーマ:「SANGO」
↓
子テーマ:「SANGO Child」
子テーマテスト:「SANGO Child test」
というように別に子テーマを作成します。
実際には以下の手順で子テーマのテスト版を作成します。
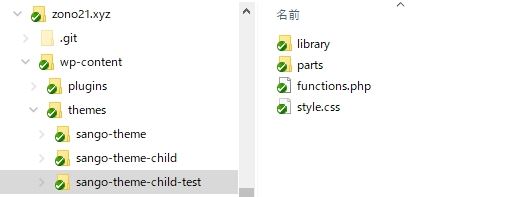
1.ローカルマシン上でコピーします。
「sango-theme-child」のフォルダをコピーして、「sango-theme-child-test」フォルダを作成します。
2.テストテーマのCSSを編集します。
「sango-theme-child-test」フォルダ内のCSSを変更します。
CSS内の「Theme Name」を変更します。
@charset "UTF-8";
/*
Theme Name: SANGO Child
↓
@charset "UTF-8";
/*
Theme Name: SANGO Child test
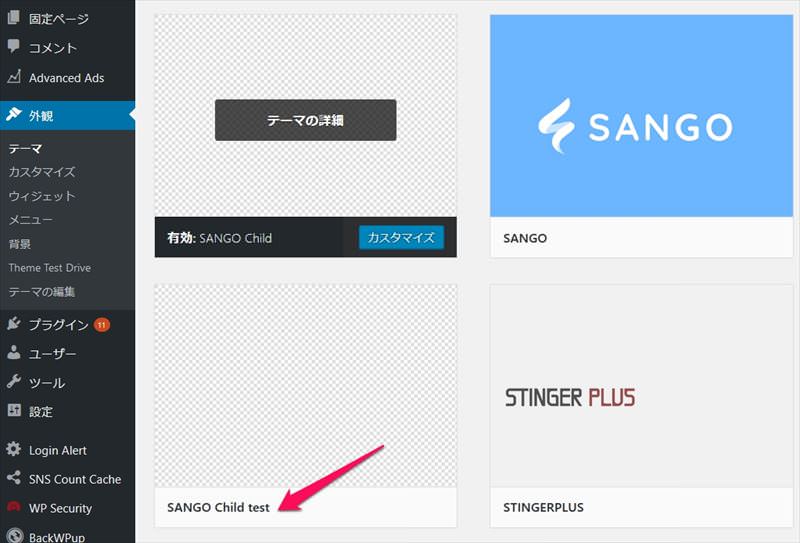
3.ワードプレスの管理画面で、テストテーマが表示されているか確認する。
「外観」-「テーマ」を表示すると、「SANGO Child test」が表示されています。
上記2番目でCSSでテーマ名を設定したものがここで表示されます。
【手順1】テストテーマをカスタマイズする。
テーマを変更します。
例として、「style.css」を編集して、<h2>タグを使っている記事内見出しのスタイルを変更してみます。
【手順2】「子テーマテスト」の変更ファイルをFTPでUPする。
上記で変更した「style.css」をFTPでサーバーへUPします。
UP場所は、
/wp-content//themes/sango-theme-child-test/style.css
になります。
【手順3】「Theme Test Drive」で、子テーマテスト を有効化する。
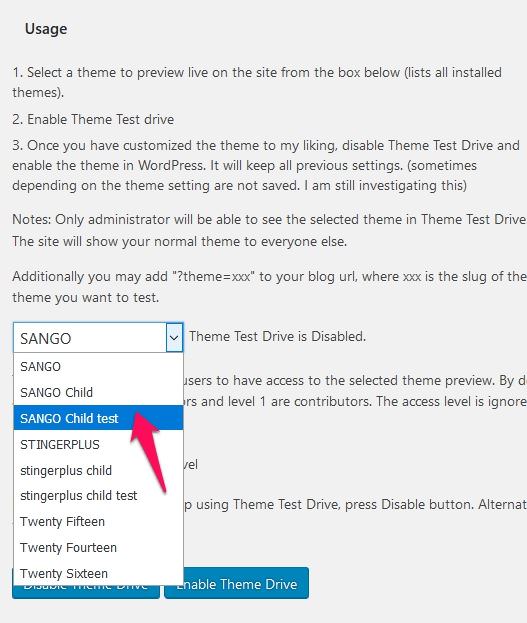
「Theme Test Drive」プラグインを操作するのはココです。
「子テーマテスト」を選択して、「Enable Theme Drive」ボタンをクリックします。
これで今管理画面を開いているブラウザのアクセスでのみ、「子テーマテスト」で動作します。
【手順4】テーマの変更点をチェック
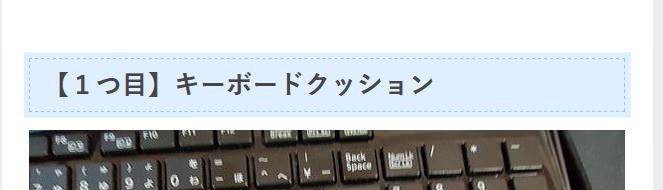
今回は、変更例として、CSSでh2のデザインを変更しました。
管理画面を開いた同じブラウザでアクセスすると、以下のように反映されていましたね。
管理画面を開いたものと違うブラウザ(Chrome)で同じページを表示してみると、いままでどおりです。(他人からのアクセスも同じように見えます。)
これで今回やりたい変更がOKであれば、次へ進みます。
NGの場合は、【手順1】へ戻り変更の修正を行います。
【手順5】「Theme Test Drive」で、子テーマテスト を無効にする。
「Theme Test Drive」プラグインの画面にいき、
「Disable Theme Drive」ボタンをクリックします。
【手順6】「子テーマテスト」での変更点を「子テーマ」へ反映する。
これはローカルマシン上で行いましょう。
「子テーマテスト」のcssと同じ変更を「子テーマ」のcssへ変更点を反映します。
今回でいえば、
/wp-content/themes/sango-theme-child/style.css
を編集します。
【手順7】「子テーマ」の変更ファイルをFTPでUPする。
これで、本番反映されました。
【手順8】反映を確認する。
きちんと正しく反映されているか、ブラウザで自分のブログを開けて確認しましょう。
あとがき
プラグイン「Theme Test Drive」を使ったこの手順であれば、ブログを見に来てくれるお客さんに影響せず、変更をテストして反映することができます。
こういう間違いがない手順を考えるようになったのは、前職がシステムエンジニアでWEBシステムを制作・管理していたからです。
プラグイン「Theme Test Drive」を使うと、影響するのは自分だけなので、カスタマイズを恐れることなく、堂々とできますよ。
ぜひ使いこなしてください。
ではでは。