Vue.jsのクローム拡張プラグイン
「Vue.js devtools」
で
「Vue.js note detected」
のエラーを解決する記事です。
目次
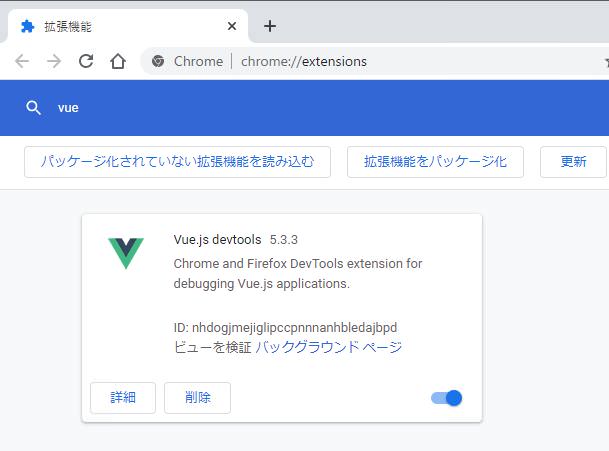
google拡張ツールのインストール
Vue.jsに開発するために必須のプラグインをインストールしました。
Vue.js devtools

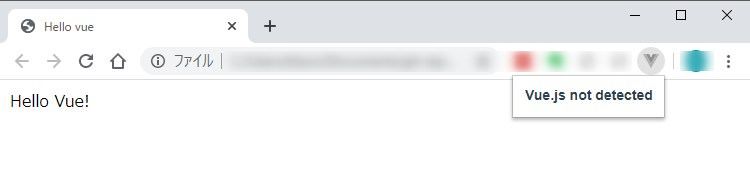
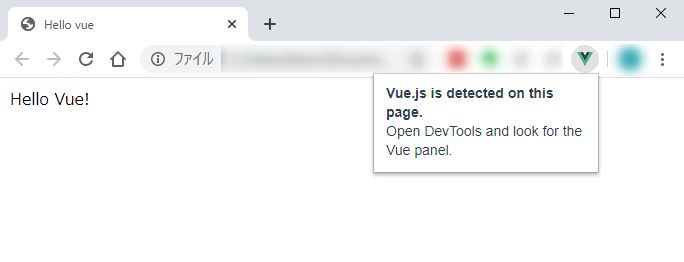
「Hello vue」を作成したが、プラグインでエラー「Vue.js note detected」
ソース
lesson1.html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<link rel=”stylesheet” href=”index.css”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Hello vue</title>
</head>
<body>
<div id=”app”>
{{ message }}
</div>
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
<script src=”app.js”></script>
</body>
</html>app.js
var app = new Vue({
el: ‘#app’,
data: {
message: ‘Hello Vue!’
}
})
あれ、プラグインが有効にならない。
エラー内容は、「Vue.js not detected」
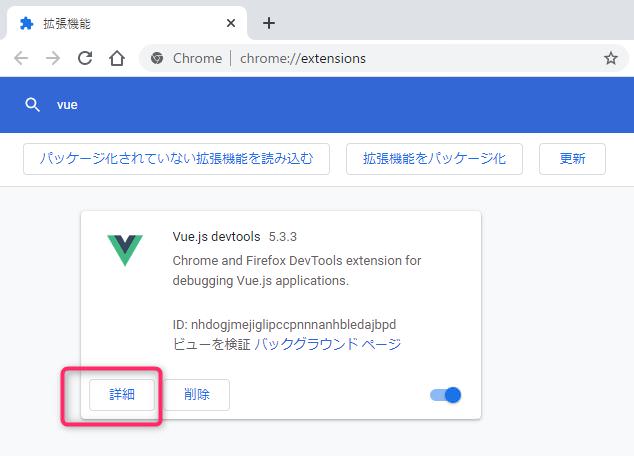
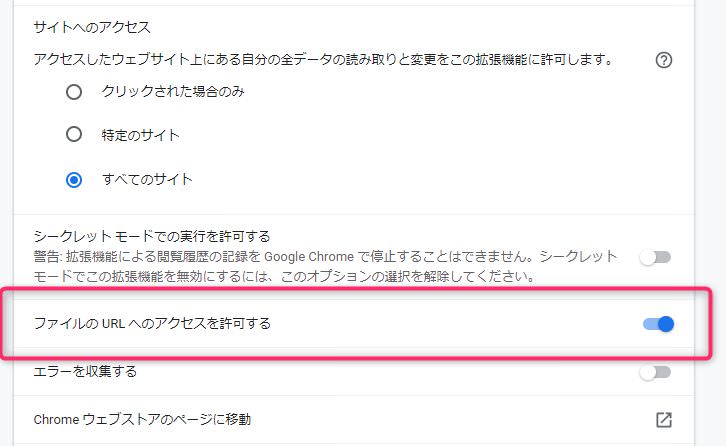
ローカルファイルを有効にする
拡張プラグインの設定で、ローカルファイルを有効にしたら解決しました。


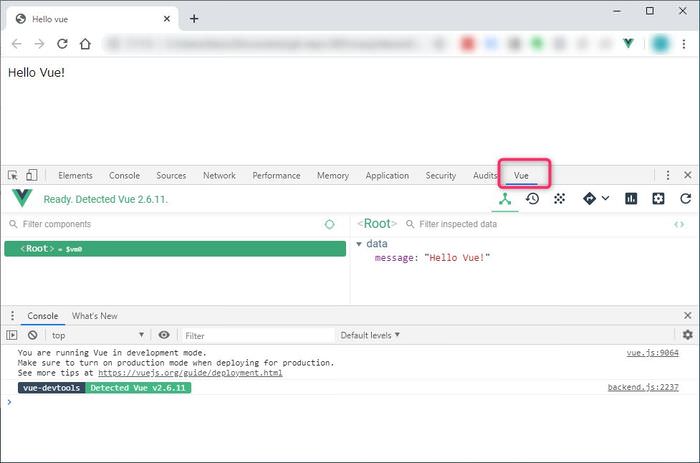
有効にしてから実行すると、、


ディベロッパーツールの「Vue」タブでデバッグができます。
あとがき
あまりググってもわかりやすい日本語のサイトなかったですね。
みんな詰まらないとこなのかな?