WEBシステム、WEB制作などのWEBに携わる方にとって、
現在適用されれているCSSが何か調査したいケースは、いろいろあると思います。
先日も、ささいなトラブルが発生して、下でCSSのデバッグで原因が判明して解決しました。
この記事では、基本的なCSSのリアルタイムデバッグ方法についてまとめます。
目次
クロームの開発者ツール(DevTools)を起動する。
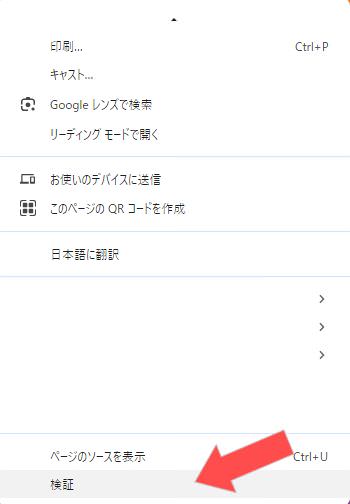
クロームの開発者ツールを起動します。


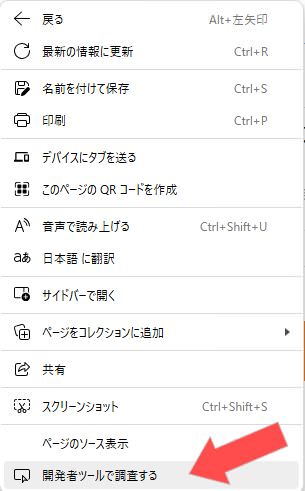
あらかじめ調査したい箇所が決まっている場合は、ブラウザで該当部分の文字を選択して右クリックで[検証]をクリックすると早いです。
Edgeの場合も同じような開発者ツールがあります。

以降は、クロームの開発者ツール画面で説明します。
クロームの開発者ツール(DevTools)の見方
当サイトでは、記事のH2をカスタマイズしたCSSを設定していますので、
H2タグのCSSをもとに説明します。H2は、下記のイメージです。

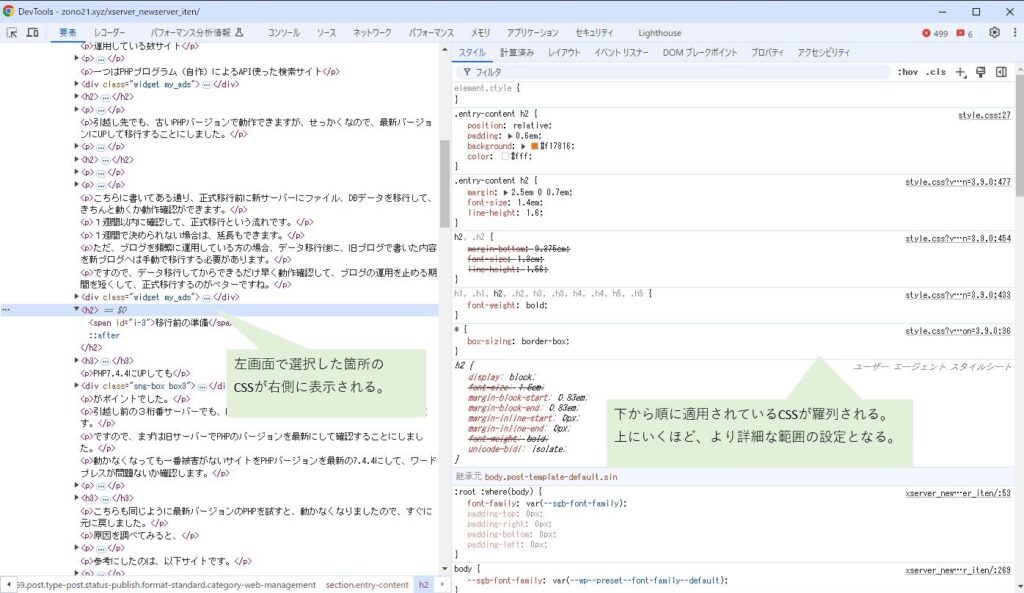
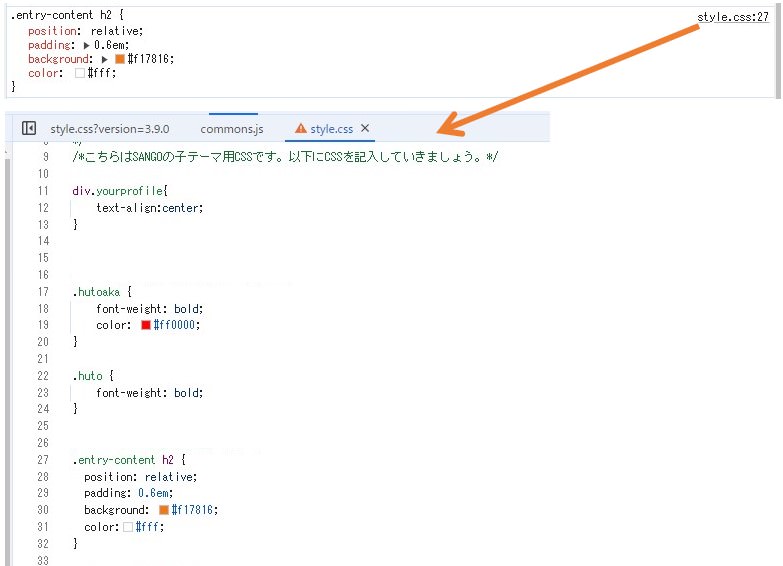
クロームの開発者ツールを起動すると、左側にソース、右側にスタイル(CSS)が書かれています。

右側のCSSですが、下から順に適用されているCSSが並んでいます。
.entry-content h2(ファイル名 style.css:27)
.entry-content h2(ファイル名 style.css?v///n=3.9.0:477
h2
body
html
下の方は、htmlタグ、bodyタグのようにページ全体のタグが書かれています。
そして、CSSのところをよく見ると、取消線が入っているものがあります。
取消線があるものは、CSSの設定が取り消されているという意味となります。

CSSデバッグのあるあるが、CSSを設定したのに、反映されないケースです。そういう場合は、たいていこのようにCSSが上書きされて、取消線になっています。
取消線の理由
まずは取り消し線について説明します。
取り消されている理由とは、CSSで上書きされて、取り消されたという意味となります。
h2の下記の部分をピックアップして説明します。

.entry-content h2 {
margin: 2.5em 0 0.7em;
font-size: 1.4em;
line-height: 1.6;
}h2, .h2 {
margin-bottom: 0.375em;
font-size: 1.3em;
line-height: 1.56;
}まずは、h2全体へ適用されている②があり、
その後、①で、CLASS=”entry-content” 内のh2で、同じプロパティ
font-size
line-height
を上書きしています。
ですので、CSS②のh2プロパティが、取り消された ということになります。
今回の調査で適用されているCSSの詳細
さて、改めて、記事のH2に適用されているCSSを改めて確認します。
一番上のCSSで、背景色:オレンジと文字色:白が設定されています。
.entry-content h2 {
position: relative;
padding: 0.6em;
background: #f17816;
color: #fff;
}
.entry-content h2 {
margin: 2.5em 0 0.7em;
font-size: 1.4em;
line-height: 1.6;
}
font-sizeや、marginが、単位emになっています。
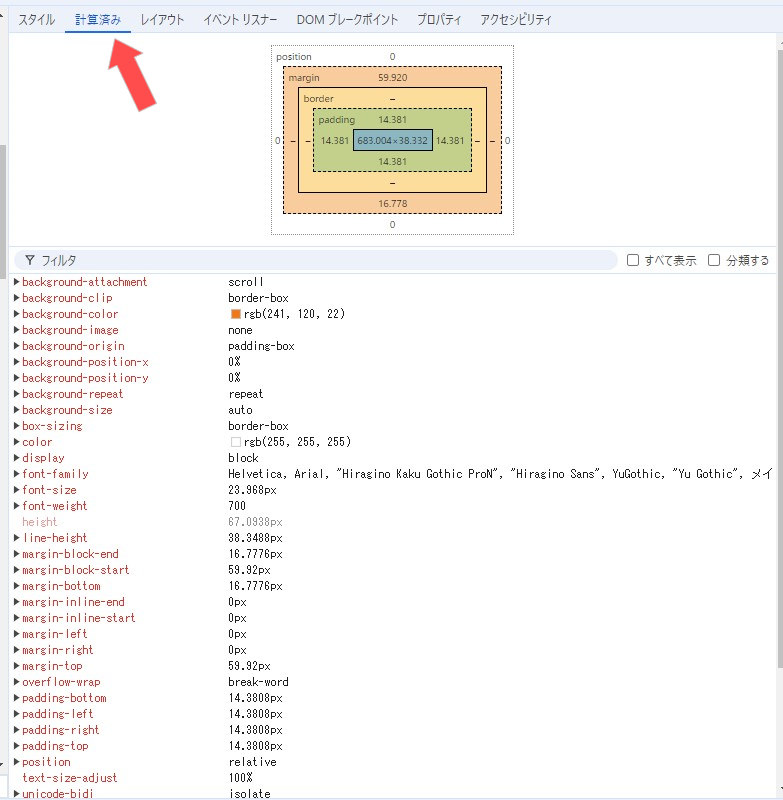
実際のpx幅を調べたい時は、右側の画面上部のタブの[計算済]を選択します。

計算済みの画面では、margin、paddingの幅や、font-sizeの実幅、
現在適用されている値がより詳細に確認ができます。
また、今回適用されているCSSのファイルをクリックすると、
該当のCSSファイルの中身を確認ができます。


実際にファイルを修正する場所まで確認できるので、超便利です。
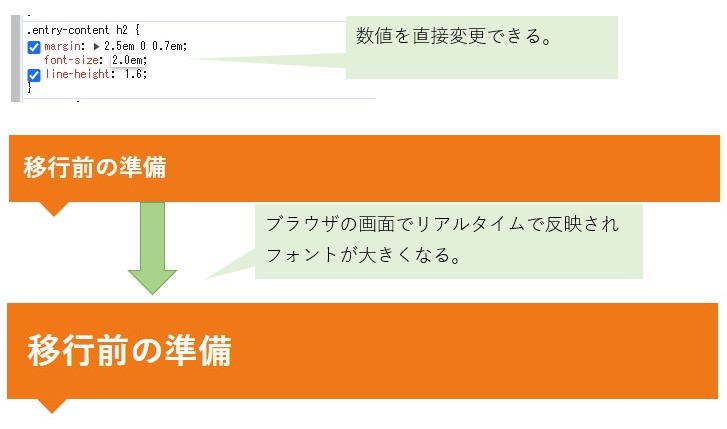
サンプル1 フォントサイズを変更する。
まずは、フォントサイズを変更してみます。
サンプルですので、大げさに変更します。
1.4em→2.0emへします。
下記の画像のように直接CSSを変更すると、
リアルタイムで、変更が適用されます。

CSSファイルを直接変更する前に、デバッグで試しに変更ができるので、便利です。

例えば、上司などに文字の大きさを見やすくと変更を依頼された場合、実際のプログラムソースを変更しないでも、修正後のイメージをデバッグで、上司へ表示させることができますね。
サンプル2 背景を変更する。
背景は、色が決定している場合は、直接色コードを入力可能です。
画面を見ながら決めたい場合は、background:の■の色を選択することで、
カラーピッカーが起動し、リアルタイムで色変更が可能です。



ちなみにH2タグの左下▼のオレンジ部分は、::after CSSで設定しているので、今回の設定では、色が変わりません。
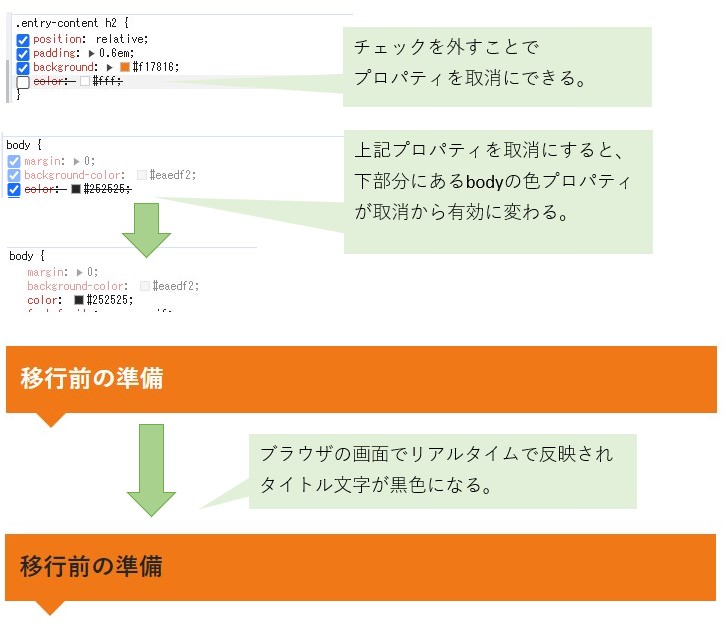
サンプル3 デバッグでCSSプロパティを取消する。
デバッグでCSSプロパティを取り消すこともできます。
h2の白色プロパティのチェックを外すと、白色のプロパティが取り消され、黒色となります。


今はh2の文字白色だけど、これが設定されていない場合、「何色になるだろう?」と考えた時に、簡単に確認ができますね。
あとがき
ブラウザの開発ツールを用いて、現在のCSSの確認やリアルタイムでデバッグの方法をまとめました。
実際に修正するケースでは、レスポンシブでの見え方も確認が必要ですね。
タブレットでの見え方、モバイルでの見え方も同時に確認します。
それは別記事にしたいと思います。
ではでは~