IT系ブログ書いていると、ソース表示する機会が多いですよね。
で、先輩IT系ブロガーさんを見ていて、
「あのキレイにソースをワードプレスで表示しているのってどうするの?」
いう疑問があったのです。
いつものごとく、グーグル先生に聞いて調べてみると、下記2つにほぼ絞られることがわかりました!
「Crayon」の方が、ユーザー数が多いようです。
が、僕は、今後のSEOを考え「highlight.js」を選択することにしました。(理由は後述)
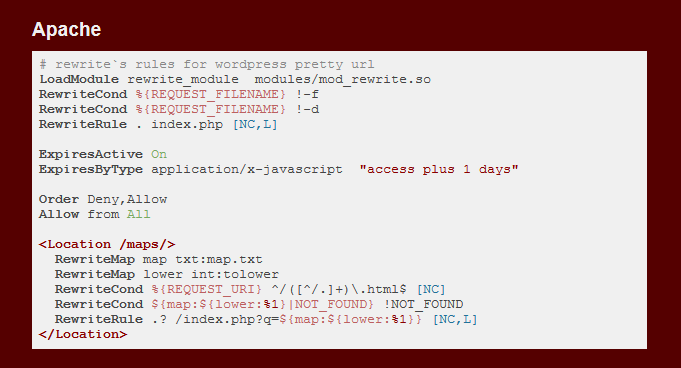
こんな感じの表示になります。
<?php if ( st_is_mobile() ) { ?>
<?php } else { ?>
<?php wp_enqueue_script( 'scroll', get_template_directory_uri() . '/js/scroll.js', array() ); ?>
<?php } ?>
以下で「highlight.js」を選択した理由と使い方の手順をまとめましたので、いまからソース表示プラグインを組み込む方は、ぜひ参考にしてください!
目次
僕が「highlight.js」を選択した理由
- ソース表示にのみ特化している「highlight.js」の方が、「Crayon」よりも動作が軽い。
こちらの記事『モバイルページのスピードがGoogleのランキング要素に加わる予定』にも書いていますが、スマホでの表示スピードがSEOランキングに影響しそうです。ワードプレスは、素人でも機能追加が簡単というメリットがあるのですが、逆に機能を詰め込みすぎて表示スピードが遅くなるというデメリットがあります。
- 複数言語自動判別(155言語)
<pre><code></code></pre>
で囲むだけで、適した表示をしてくれます。ソースによって何も考えなくて良いのは便利ですね。
- いろんなカラースタイルが本家からダウンロードできる(73スタイル)
自分のブログにあったカラーが見つかります!
変更したときもスタイルシートを入れ替えればよいだけで、簡単です。
「ソース表示の見た目」よりも「表示スピード」の方が大事ですので、「highlight.js」を選択したという感じです。
「どうしても行表示をしたい」という方は、「Crayon」になりますね。
「highlight.js」を使う方法 手順まとめ

1.スタイルを選ぶ
「highlight.js」のこちらのスタイルを選ぶ画面を見てください。
左のサイドメニューからスタイル名をクリックしていくと、
右画面のソース表示スタイルが変わっていきます。
気に入ったスタイル名があれば、それをコピーなどして、メモっておいてください。
2-1.スタイルシートを組み込む(スタイルをstyle.css で管理している方)
@import url('//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.4.0/styles/default.min.css');
をstyle.cssに追加してください。
default.min.cssの「default」は、
先ほど選んだ好きなスタイル名称になります。
あなたが選んだスタイルシートに置き換えてください。
2-2.スタイルシートを組み込む(functions.php で管理している方)
スタイルシート、スクリプトをfunctions.phpで管理している方は、子テーマで次のようになっているはずです。
一括で組み込む方法は、こちらの記事をご参照ください。(⇒【ワードプレス】css,スクリプトは、まとめて一か所で管理 )
function theme_enqueue_styles_scripts() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles_scripts' );
以下を追加します。
if ( is_single() ) {
wp_enqueue_style('highlight-style','//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.4.0/styles/default.min.css');
}
結果、次のようになります。
function theme_enqueue_styles_scripts() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
if ( is_single() ) {
wp_enqueue_style('highlight-style','//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.4.0/styles/default.min.css');
}
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles_scripts' );if(is_single()) は、記事表示中は~ という意味になります。
ソースを表示するケースって、記事表示中以外ないので、この条件を入れています。
footer.php の最後
<?php wp_footer(); ?>
</body></html>
の手前に以下を追加してください。
<?php // ソースコード表示 ?>
<?php if ( is_single() ) { ?>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.4.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<?php } ?>
うまく設定できているか、確認しよう。
新規記事を書いて例えば、以下のようなソースを書いてみましょう。
<pre><code>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
プレビューして、うまく表示できれていれば、OKです。
もし、うまくいっていない場合は、上記手順を1から設定を確認してくださいね。
まとめ&失敗談
僕は、実は最初にJSを「footer.php」に組み込むべきところを「function.php」に組み込んでしまって、うまくいかず試行錯誤していました。
プラグインは、簡単に導入でき便利ですが、多くなるにつれブログが重くなります。
軽くできるものは、コツコツと軽くしておきたいですね。