こんにちは、ぞの(@zono21)です。
当記事では、アイキャッチ画像を使っているテーマにあわせた大きさに一括で修正、登録できるプラグイン「Regenerate Thumbnails」の使い方を説明していきます。
目次
アイキャッチ画像を作成しなおすケースについて
こんな時にアイキャッチ画像の修正が必要になります。
ワードプレステーマを変更した。
ワードプレスのテーマを変更すると、記事一覧画面などで使われるアイキャッチ画像の大きさも変わります。
もしテーマに合わない画像しかなければ、画像が荒くなったり、アイキャッチ画像で小さく表示されたりと見た目ブサイクになります。
アイキャッチ画像を間違って削除した
私の場合は、これでした。
ワードプレスで使っていない画像を一括で削除するプラグイン「DNUI」というものがあるのですが、これで誤ってアイキャッチ画像も削除してしまいました。
これで大変な目に。
プラグイン「Regenerate Thumbnails」でできること
テーマで必要な大きさの画像をチェックして、該当画像がなければ、作成してくれます。
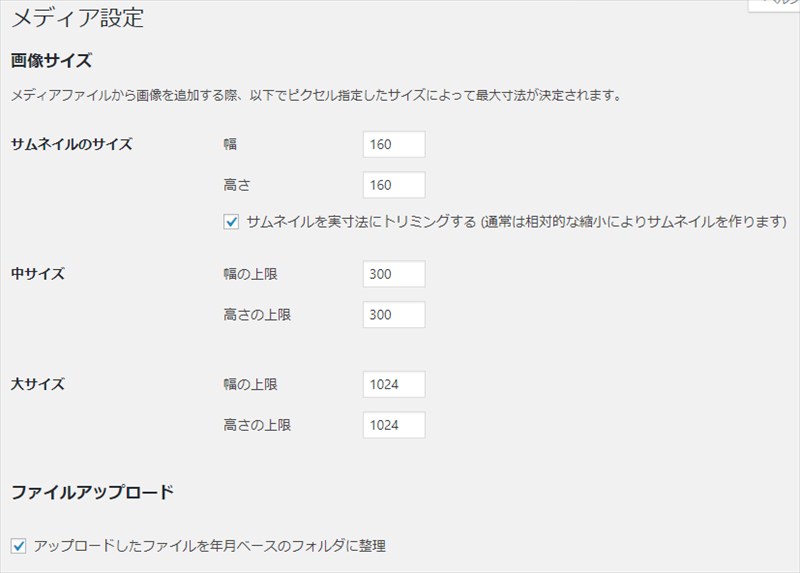
必要なサイズは、以下の2つで定義されています。
ワードプレスのメディアで設定しているサイズ

テーマのファンクションで設定しているサイズ
functions.phpで定義しているサイズもチェックしてくれます。
例えば、当ブログは現在のテーマは「SANGO」ですが、functions.phpを見ると以下のようなソースがあります。
add_image_size( 'thumb-520', 520, 300, true );//関連記事等で利用
add_image_size( 'thumb-160', 160, 160, true );//サムネイルサイズ横520×縦300
横160×縦160
のサイズを使うよ
という宣言ですね。
メディアに画像を登録したときは、上記2つの設定から、自動的に画像が複数個展開されて登録されます。
ですが、ワードプレスの設定を変更したり、テーマを変更しても、元々登録されていた画像はそのまま。
ですのでワードプレスのテーマを変更した際、「キャッチ画像がうまく表示されない」といったことが起こります。
「Regenerate Thumbnails」プラグインをインストールする

「プラグイン」の「新規追加」で「Regenerate Thumbnails」で検索します。
緑色の□のアイコンが目印です。
インストール後、「有効化」します。

「Regenerate Thumbnails」プラグインの使い方
一括でキャッチ画像のサムネイルを生成する。

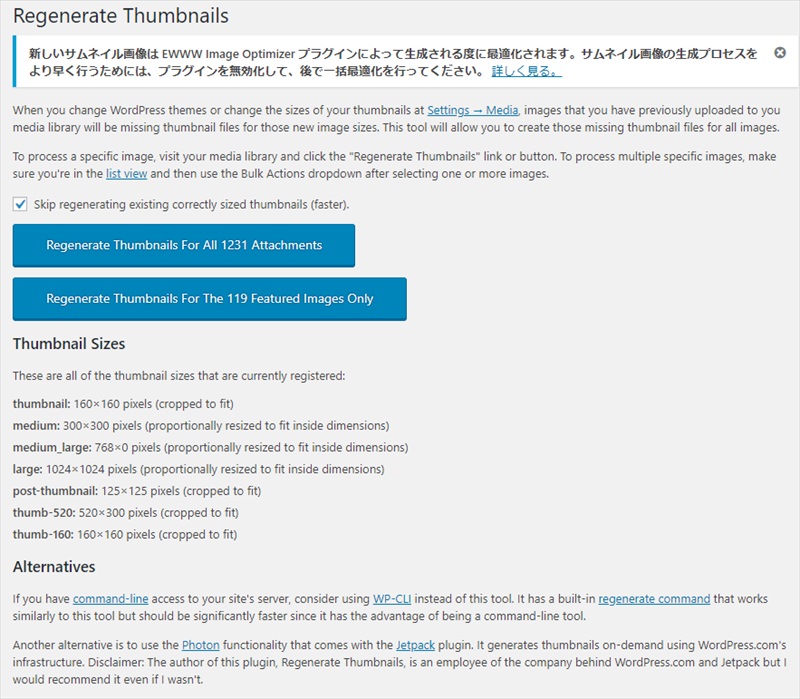
[ツール]から[Regenerate Thumbnails]を選択します。

一番上の日本語のところに注目です。
このツールすごく親切で、
「画像圧縮の有名プラグイン「EWWW Image Optimizer」を無効可してから使ってください」
との注意書きがあります。
「EWWW Image Optimizer」を使っている方は、無効にしておいた方がいいですね。


一番上の「Skip~」は、
「すでに正しくサムネイル画像がある場合はスキップします」
という意味。
チェックをつけたままでOKです。
ボタンが2つありますが、
上⇒「全画像のサムネイル画像を作成する。」
下⇒「キャッチ画像のみサムネイル画像を作成する。」
です。
僕の場合はキャッチ画像のみの不具合でしたので、下の「キャッチ画像のみサムネイル画像を作成する。」をクリックしました。

どんどん処理されていきます。
全て終わったらそれで処理完了です。
記事一覧画面を開いてみて問題がないか確認します。
画像を選択してサムネイルを生成する。

このプラグインは、個別で画像のサムネイルを再生成することもできます。
メディア一覧の画像の操作に[Regenerate Thumbnails]のリンクが追加されています。
クリックすると

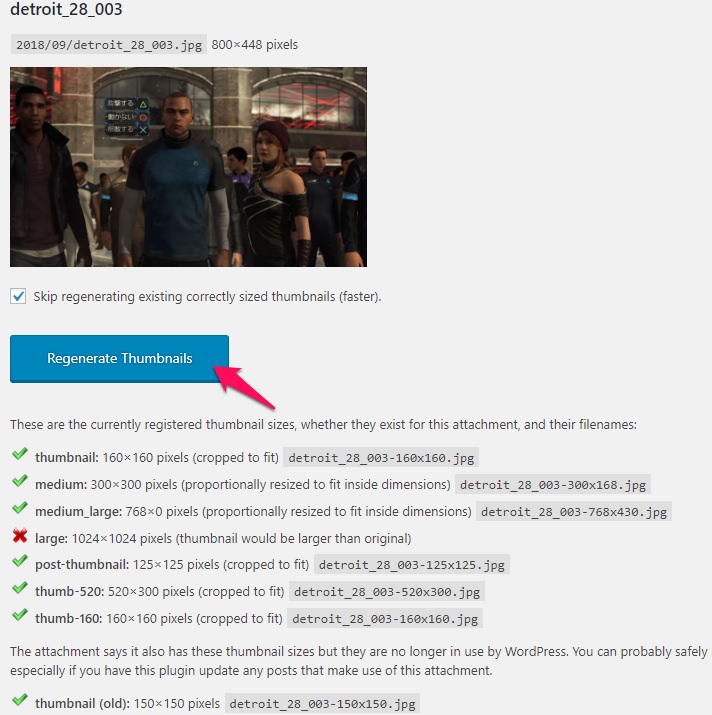
その画像の再生成する画面が表示されます。
「Regenerate Thumbnails」ボタンをクリックすると、サムネイル画像が再生成されます。
1つの場合は、1,2秒で処理されます。
サムネイルを再生成した後は、一括で画像圧縮
「EWWW Image Optimizer」を使っている方は、上記の処理で、画像を再生成後に一括で画像圧縮しておきましょう。
「EWWW Image Optimizer」を有効化にして、「設定」から「EWWW Image Optimizer」のメニューへ

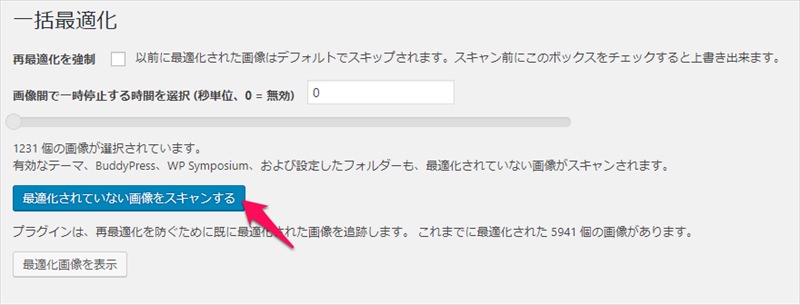
「一括最適化」を選択

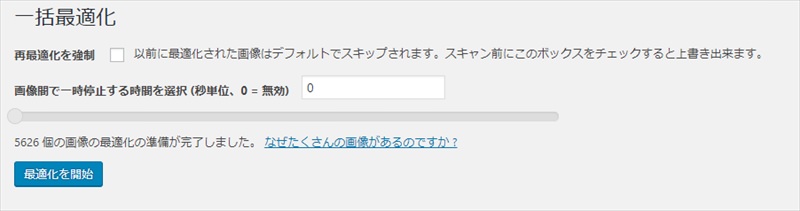
画像をスキャンし、

「最適化を開始」ボタンをクリックします。

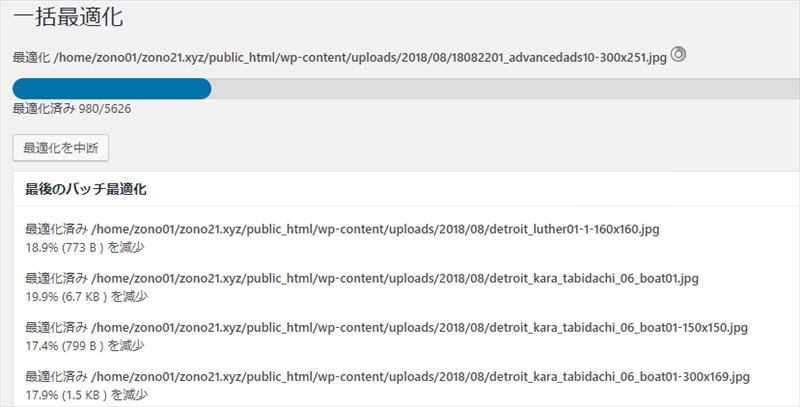
どんどん処理されていきます。
放置しておきましょう。

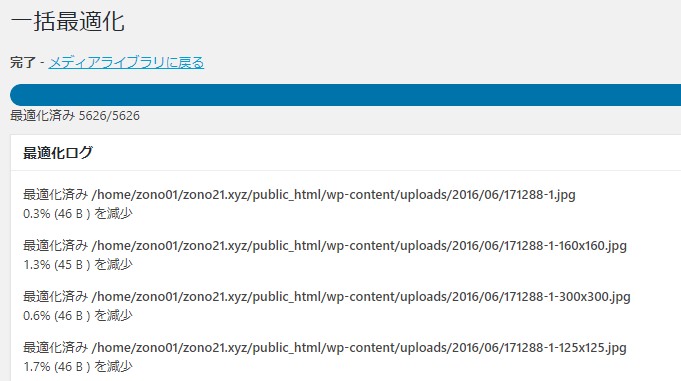
完了しました。
あとがき
サムネイル画像ひとつひとつ投稿で手修正するのはいやだなーと悩んでいたところ、当プラグインを見つけました。
本当に助かりました。
ワードプレスのテーマを変更する際は、「Regenerate Thumbnails」は、必須のプラグインですね。
ではでは。