SANGO3で、関連記事にadsenseのinfeed広告を表示する際に、つまったのでまとめておきます。
目次
関連記事に広告設定をしても表示されない
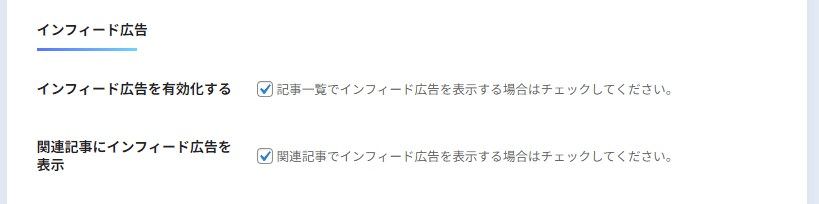
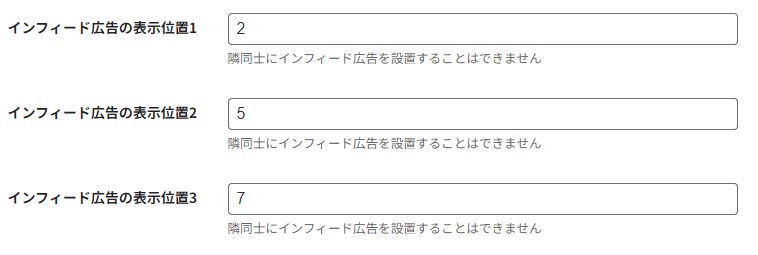
SANGOの下記設定で、adsenseのタグを設定し、関連記事にインフィード広告を表示と設定しましたが、


広告を表示しようとはしているが、広告自体が表示されませんでした。

関連記事のデザインをいろいろ試す
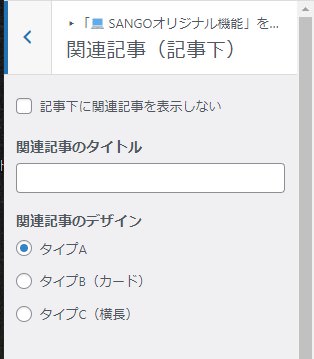
SANGO3には、関連記事のデザインが3つあります。

上記は、タイプAで確認したので、
タイプB、タイプC
を試すことにしました。
タイプBでは、同様に表示されず、
タイプCでは、表示されました。


アドセンスタグの設定は問題ないかな
adsenseのinfeed広告の仕様を確認し、原因判明
タイプCの横長では表示されたので、幅が問題なのかな~と考えました。
アドセンスの仕様を見てみますと、
Google AdSense レスポンシブ インフィード広告のサイズ
https://support.google.com/adsense/answer/9189958?hl=ja&ref_topic=9183242&sjid=2877367288808117222-AP
インフィード広告の幅の最小値は 250 ピクセルです
で、タイプA、タイプCの幅を確認すると、幅が220pxでした。どうもこれが原因のようです。

関連記事の幅が小さくて、広告が表示されていないようですね。
タイプAで幅が220以上になるように3段から2段へCSSを変更
CSSを調査しますと、タイプAは、幅1030以上で、1行3列の設定になっていますが、
これを1行2列に変更するようにしました。
@media only screen and (min-width: 1030px) {
.related-posts.type_a ul,.related-posts.type_a.no_slide ul,.related-posts.type_b ul,.related-posts.type_b.no_slide ul {
-ms-grid-columns: (1fr)[3];
grid-template-columns: repeat(3,1fr)
}
}@media only screen and (min-width: 1030px) {
.related-posts.type_a ul,.related-posts.type_a.no_slide ul,.related-posts.type_b ul,.related-posts.type_b.no_slide ul {
-ms-grid-columns: (1fr)[2];
grid-template-columns: repeat(2,1fr)
}
}また、タイプAは、幅768px以下の場合は、横にスライドする表示となりますが、その場合も、幅が足りていませんでしたので、修正します。
@media only screen and (max-width: 768px) {
.related-posts.slide ul li {
min-width: 240px;
}
}
@media only screen and (max-width: 768px) {
.related-posts.slide ul li {
min-width: 250px;
}
}
この修正したCSSを
[外観]-[カスタマイズ] 追加CSSに追記します。

/** 関連記事 typeA 3段→2段 start **/
@media only screen and (min-width: 1030px) {
.related-posts.type_a ul,.related-posts.type_a.no_slide ul,.related-posts.type_b ul,.related-posts.type_b.no_slide ul {
-ms-grid-columns: (1fr)[2];
grid-template-columns: repeat(2,1fr)
}
}
@media only screen and (max-width: 768px) {
.related-posts.slide ul li {
min-width: 250px;
}
}
/** 関連記事 typeA 3段→2段 end **/
確認すると表示されるようになりました!

あとがき
以前、他のサイトで、小さい関連広告が表示されていた記憶がありますので、
adsense側の仕様が幅250px以上に変わったのかもしれませんね。
恐らくいずれ、公式が修正してくれるのではないでしょうか。
ひとまずの解決法でした。
ではでは、よいSANGOライフを。