こんにちは、ぞの(@zono21)です。
ワードプレスの人気テーマ【SANGO】のカスタマイズ記事です。
今回は、記事タイトル直下にアドセンス広告を設置する方法をソース付きで説明していきます。
では、早速ですが見ていきましょう!
目次
今回、広告を設置する場所の確認
設置する場所はこちらです(パソコンの画像)

「SANGO」のウィジェット機能で、

というものがあります。
こちらは、キャッチ画像、シェアボタンの下に設置されるものです。
どちらが効果的かは、僕にはまだわかりません。(笑)
今回の記事は、「タイトル直下」に設置ですので、ご注意を。
アドセンス広告の準備
パソコン用とモバイル用と分けて広告を設置します。
まずはアドセンスで広告を2つ追加します。
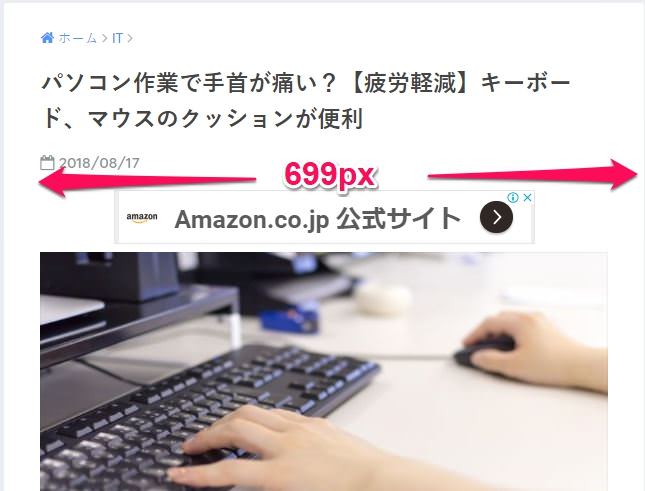
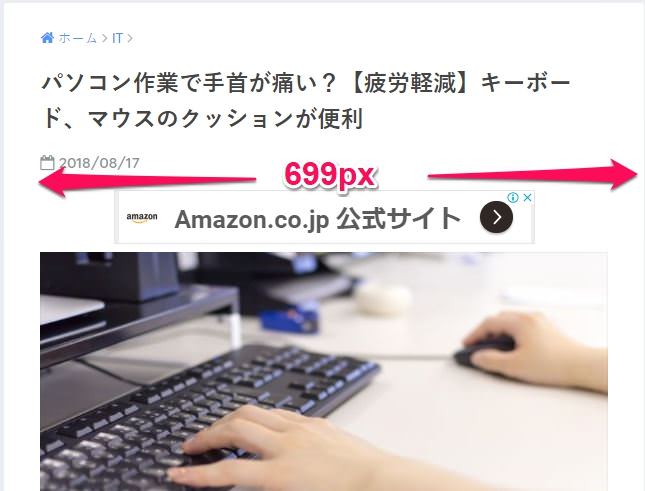
パソコン用の広告幅

「SANGO」のパソコンのタイトル横幅は、699pxです。
アドセンス広告の幅であてはまるのは、468*60になります。
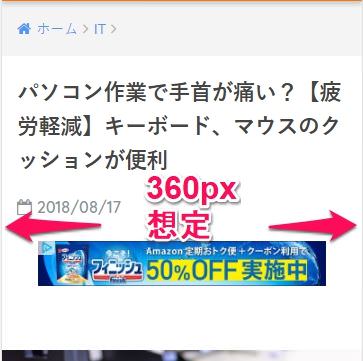
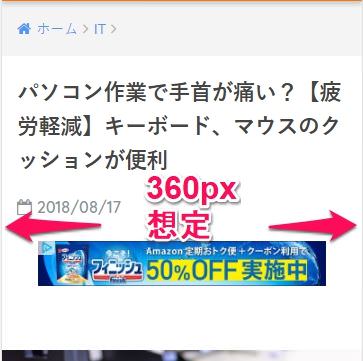
モバイル用の広告幅

最近のスマホは、360px以上がほとんどですので、360px想定です。
アドセンス広告の幅であてはまるのは、320*100になります。
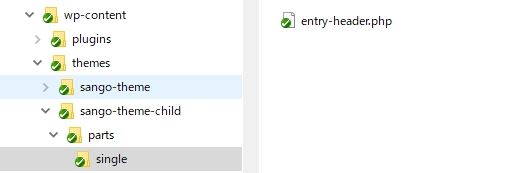
変更するファイルの確認
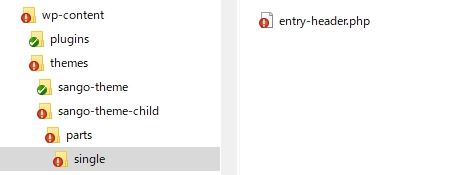
変更するファイルは、こちらです。

sango-theme-child/parts/single/
entry-header.php
というファイルです。
初めて変更する場合は、まだ子テーマにないと思います。
その場合は、親テーマ(sango-theme)から子テーマ(sango-theme-child)にコピーして持ってくる必要がありますね。
 【ワードプレス】プラグイン「Theme Test Drive」の使い方/PHP編集で必須!
【ワードプレス】プラグイン「Theme Test Drive」の使い方/PHP編集で必須!
entry-header.php のソースを変更する。
entry-header.php 抜粋
<p class="entry-meta vcard dfont">
<?php if(!get_option('remove_pubdate')):?>
<time class="pubdate entry-time" datetime="<?php echo get_the_date('Y-m-d'); ?>"><?php echo get_the_date('Y/m/d'); ?></time>
<?php if(get_the_modified_date('Ymd') > get_the_date('Ymd')): ?>
<time class="updated entry-time" datetime="<?php echo get_the_modified_date('Y-m-d'); ?>"><?php echo get_the_modified_date('Y/m/d'); ?></time>
<?php endif; endif; ?>
</p>
<?php //adsense
$adpc = <<< EOF
★パソコン用のアドセンスのソースを貼り付ける。
EOF;
$admb = <<< EOF
★モバイル用のアドセンスのソースを貼り付ける。
EOF;
if( wp_is_mobile()) {
echo $admb;
} elseif( !wp_is_mobile()) {
echo $adpc;
}
?>
赤い太文字のコードの箇所を追加します。
そして、
★パソコン用のアドセンスのソースを貼り付ける。
★モバイル用のアドセンスのソースを貼り付ける。
の場所にあなたのアドセンス広告を貼りつけます。
アドセンスのソースを貼り付けるときですが、中央寄せするために以下のように囲みます。CSSでadsense用に定義しておいても良いですね。
<div style="text-align:center;">広告ソース</div>FTPでファイルをUPする。

sango-theme-child/parts/single/entry-header.php
サーバーの子テーマにまだpartsがない場合は、parts以下一式UPします。
自分のブログを見て確認
今回は、パソコン、モバイルと分岐がありますので、それぞれの端末で確認が必要ですね。
パソコンの表示イメージ

モバイルの表示イメージ

上手く表示できていれば、完成です。
おつかれさまでした!
あとがき
僕もこの設定をやり始めてまだ数日です。
アドセンスのクリック率などの検証は1、2か月後ぐらいに判断します。
あまり効果がない場合は取り外すことも念頭において。
ではでは。