こんにちは、ぞの(@zono21)です。
当記事では、
・【ワードプレス】のプラグイン「Advanced Ads」の使い方
・見出しH2タグの前にアドセンス広告を設置する
までを説明していきます。
通常H2タグの前に設置する場合、「functions.php」の編集をする必要があります。
ただ、プログラマーではない場合、ちょっと難しいですよね。
ですが、このプラグインがあると、PHPの編集なしで設置可能になります。
では、早速ですが手順をみていきましょう!
目次
「Theme Test Drive」プラグインをインストールする
「プラグイン」の「新規追加」で「Advanced Ads」で検索します。
恐らく1番目に出るはずですが、これです。

インストール後、「有効化」してください。
H2(見出し)タグの2つ目の上に広告を設置する。
このプラグインを使うと、H2(見出し)タグの前や後にアドセンス広告を設置することができます。
今回は、サンプルとして、2つ目のH2タグの上に設置してみます。
では、手順を一つずつ見ていきます。
1.新しい広告を追加する。

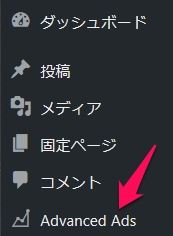
「Advamced Ads」を有効化すると、上記の場所にメニューが表示されます。

「新しい広告」をクリックします。

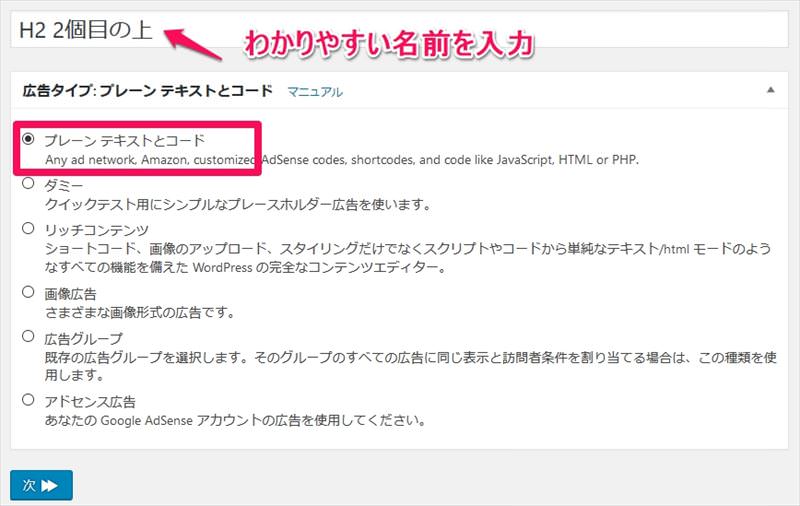
ここでは、広告名をつけます。
あとから見てわかりやすい名前を入力しておきましょう!
このプラグインの管理画面で表示されるのみです。
入力ができれば、「次→」ボタンをクリックしてください。
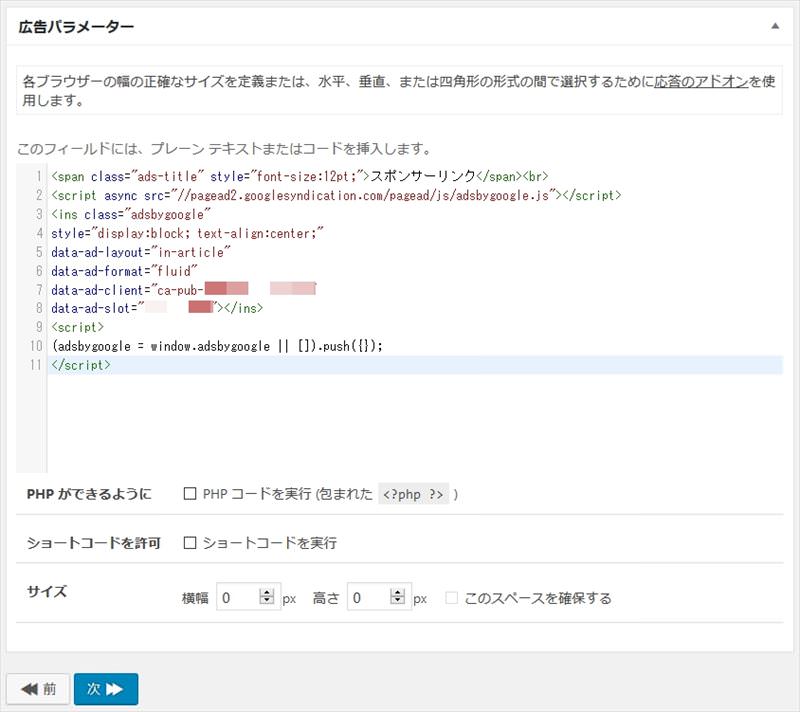
2.アドセンスのソースコードを入力する

アドセンスの広告コードをここで入力します。
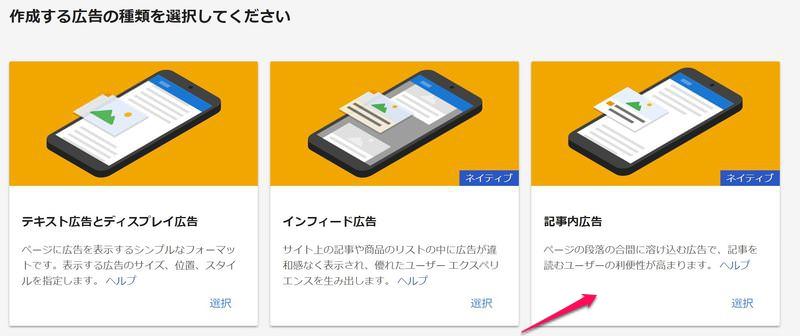
今回のケースでは、アドセンスの広告は、記事内広告を選択しておきます。

3.ページの表示条件を決める。

ここでは、広告を表示させるページの条件を決めることができます。
僕の場合は、
・プロフィール
・プライバシーポリシー
・サイトマップページ
へは表示しないようにしました。
設定方法は、特定のページのプルダウンから「一致しない」を選択し、「+」をクリック。
すると、「タイトルまたはid」の入力欄が表示されます。
タイトルでも検索してくれますが、idを入力するのが確実です。
投稿一覧画面で該当記事にマウスを乗せると以下のように確認ができます。

設定できれば、最後に「保存」ボタンをクリック。
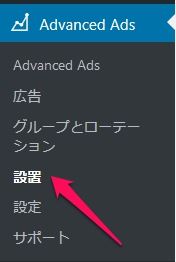
4.設置場所を決める
設置場所は、「Advanced Ads」のメニューから「設置」をクリックします。


「配置の新規作成」をクリックします。

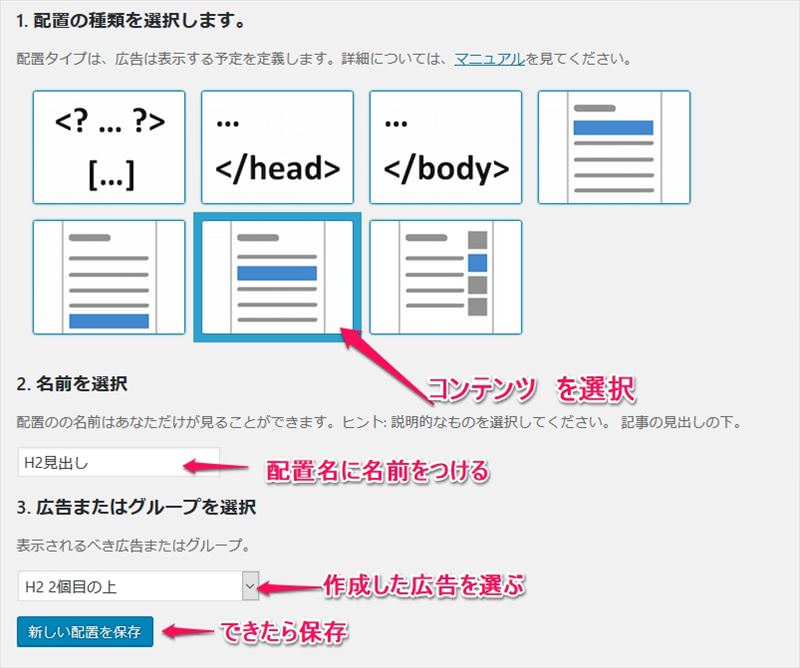
1の配置では、「コンテンツ」を選択
2では、適当に名前を入力
3は、先程作成した広告を選択
できたら、「新しい配置を保存」をクリック

次に具体的な配置を決めます。
前か後かは、「前」を選択(見出しの前という意味)
数字は、「2」を入力(2番目の見出しという意味)
見出しは「H2」を選択
最後に配置を「中央」寄せにします。
これで、「配置を保存」をクリックです。
5.ページの確認
自分のブログを画面表示して、H2の見出しの上に広告があるかどうかを確認しましょう。

できましたでしょうか?
以上で、広告の設置は終了です。
おつかれさまでした!
あとがき
PHPの編集が苦手な場合は、こういうプラグインを使えば便利ですよね。
また広告コードを変更したい場合もPHPを編集することなく、管理画面からコードを入れ替えればいいだけというのもメリットです。
ではでは。