ワードプレスのテーマ(デザイン)は、このブログ始めてからずっと「Stinger plus」というものを使っていました。
が、
このたび、「sango」へ乗り換えしました。
理由は、単純で
見栄えが良く流行っているから
です。
良くも悪くもミーハーなんですよね。僕(笑)
で、話を戻して、この時に行った設定をまとめておきます。
前テーマ「Stinger Plus」の時から、ほとんどカスタマイズしていませんでしたので、これから書くことは、テーマを切換えするほとんどの方に該当すると思います。
また、stingerに限らず、基本的な方針は、sangoの以下記事が参考になりました!
参考 他テーマからSANGOに移行される方へSANGOカスタマイズガイドでは、僕が行った手順どおり書いていきます。
目次
- 1 テーマ「sango」をインストール
- 2 プラグイン「Theme Test Drive」でテスト
- 3 タイトル、ロゴの設定
- 4 色の設定
- 5 ウィジットのadsenseコードをチェック
- 6 メニュー、フッターの設定
- 7 SNS設定、グーグルアナリティクス設定
- 8 H2タグを設定しておく
- 9 プロフィール設定
- 10 【要注意】sangoはキャッチアップ画像が、記事のトップに使用される。
- 11 Stinger独特のタグ、ショートコードの置き換えを検討
- 12 記事を置換する前にバックアップ
- 13 テーマを「sangoの子テーマ」に切り替え
- 14 一括置換ツール「Search Regex」でsangoのタグへ置換
- 15 子テーマ「Sango child」
- 16 sangoのアイキャッチ画像の大きさ
- 17 Sango用のADDQuicktagのインストール
- 18 あとがき
テーマ「sango」をインストール
まずはテーマ「sango」インストール。
一緒に子テーマの「sango child」もインストールします。
子テーマをインストールしておくと、本体の「sango」がバージョンアップしたときに、ブログのカスタマイズ(スタイルシートなど)が消えないようになります。
この時点では、有効化しません。
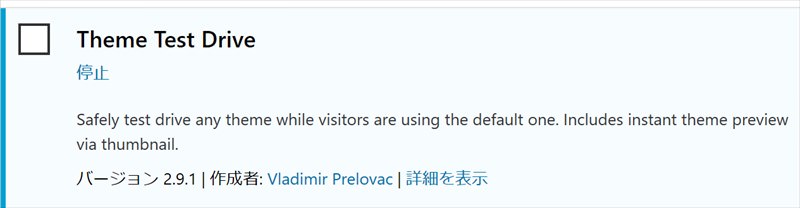
プラグイン「Theme Test Drive」でテスト
プラグイン「Theme Test Drive」を入れておくと、自分のアクセスだけテーマを有効可してテストすることができます。
つまり、自分で自分のブログを見に行くと、テスト中のデザインになり、他のアクセス者からは通常のデザインが維持されて見えるのです。
ブログって24H365日できるだけ止めたくありません。そんなときにこのプラグインは重宝します。
まずはこれで、修正すべき点をチェックします。
よって、テストで有効化したときは、ウィジットは何があるか確認するぐらいで、あまり設定をいじらない方がよいかも。
僕の場合は、いじってしまったので、後戻りするのも邪魔くさくなり、テーマ「sango」をインストールした当日中にガッツリ作業し、「Stinger plus」から「sango」へ切換えしました。
タイトル、ロゴの設定
参考 ブログのタイトルとロゴ画像を設定しようSANGOカスタマイズガイドいまあるものをそのまま置き換え増しました。
僕の場合は、トップ画像も特にカスタマイズ設定していなかったので、すぐに終了。
色の設定
参考 色の設定をしようSANGOカスタマイズガイドこちらは、切換え後に考えることにしましたので、デフォルト設定で切換えします。
ウィジットのadsenseコードをチェック
参考 ウィジェットの設定をしよう:広告の貼り方も解説SANGOカスタマイズガイドsangoのウィジットで、adsenseコードをどのように貼るかチェックしておきます。
すでに発行済みのadsenseタグで対応できるなら、ウィジットに張り付けます。
追加するなら、adsenseサイトであらかじめタグを発行しておいた方がよいですね。
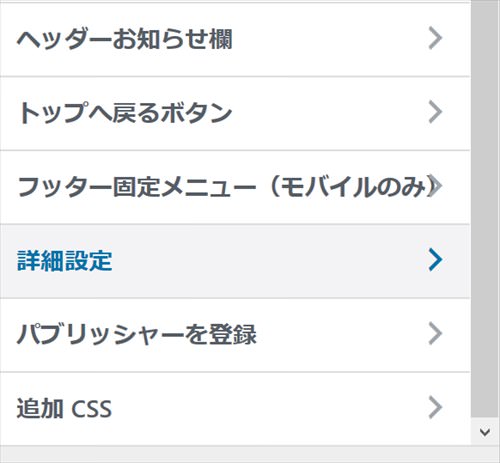
メニュー、フッターの設定
参考 メニューの設定:広告の貼り方も解説SANGOカスタマイズガイドこちらは、現在テストモードで確認中のため、切換え後の方が無難ですね。
設定方法だけ確認しておきました。
SNS設定、グーグルアナリティクス設定
Stingerでは、サイドメニューの[設定]でやっていましたが、
Sangoでは、テーマのカスタマイズで行います。
twitter
Facebookページ
Facebook app id
Feedly
Google Analytics
を設定します。
H2タグを設定しておく
sangoのデザインはいろいろと設定できますが、色の設定などは移行後としました。これは、僕の場合、テストしていてもう後戻りできなくなって、その日中に移行したいからデザインは後回しにしました。
ただsangoのH2は、背景色なしの超シンプル設定ですので、これだけは適当にH2タグを子テーマで設定しておきます。
H2タグを色分けしないと、読みにくくなりますからね。
H2タグは、子テーマで設定します。
参考 SANGOでデフォルトの見出しを変える方法SANGOカスタマイズガイドプロフィール設定
参考 サイドバーや記事下にプロフィール(この記事を書いた人)を設置するSANGOカスタマイズガイドこちらの記事を参考に、現在のものを置き換えて設定します。
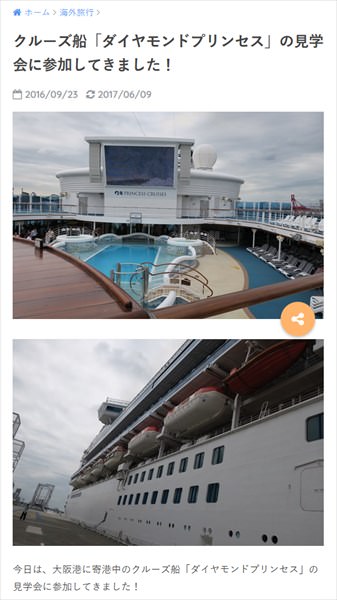
【要注意】sangoはキャッチアップ画像が、記事のトップに使用される。
sangoでは、キャッチ画像が、そのまま記事のトップとなります。
最近のテーマは、この設定多いのかな。
Stingerでは、記事のキャッチ画像は、使われるのは、記事一覧のみで記事自体には使われなかったのですね。
ですので、記事によっては、自分で、記事上部にキャッチ画像を別途設定していました。
ただこの設定で、sangoに切り替えると、
キャッチ画像の縦2段となり、少々うざい感じになります。(笑)
こんな感じですね。
これはまずいということで、自分でキャッチ画像を設定していた記事一覧をこの時点で調査して、キャッチ画像を削除しました。
一括置換もできないので、sango切換えでこれが一番大変な作業でした。
Stinger独特のタグ、ショートコードの置き換えを検討
対応すべきなのは、Stinger独特のタグですね。
太い赤字、boxのタグなどです。
対応プランは、以下としました。
1.sango側で同じようなタグがあれば、一括置換ツールでsangoのタグへ置換することになります。
2.sango側で同じタグがない場合は、sango子テーマのcssにStingerのcssを追記します。
ここでは、Stinger独特のタグをどれだけ使っているのかを調査する必要があります。
僕の場合は、数種類でしたので、それほど大変ではありませんでしたね。
対応すべきタグの一覧を洗い出すことができれば、
sango側で置き換えられるかどうかを調査します。
置き換えることができれば、プラン1に該当します。
置き換えることができなければ、プラン2で対応します。
記事を置換する前にバックアップ
記事を変更する前に、バックアップを取っておきます。
バックアップは、プラグイン「BackWPup」を使っています。
自動バックアップもできますし、ボタン一つでバックアップできるので、非常に便利です。
テーマを「sangoの子テーマ」に切り替え
次の作業で、記事中のタグを置き換えるので、
バックアップしたのち、テーマをsangoに切り替えました。
プラグイン「WP Maintenance Mode」で、”メンテナンス中”にしてもよいかと思いますが、アクセスが多いブログなどは、止めない方がよいですね。
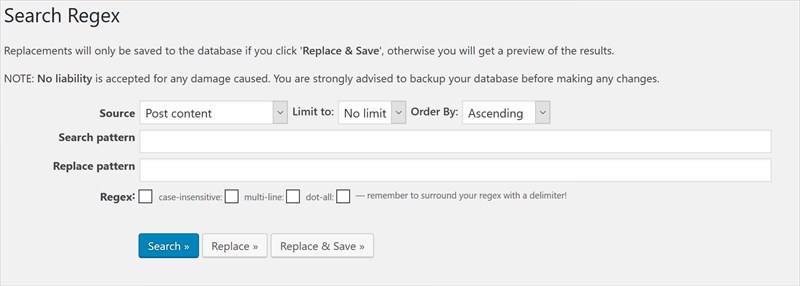
一括置換ツール「Search Regex」でsangoのタグへ置換
正規表現をつかって、ショートコードを一括変換します。
正規表現は、普段から使っていないとすぐ忘れますので、そんなときは、サルになって上記サイトで勉強します(笑)
で、僕がStingerでよく使っていたショートコード、タグを変換していきます。
大きい文字 oomozi
これは、正規表現がない通常の置換で、簡単ですね。
黄色いbox
Replace patter(置換)
(実際は、boxの前後の<>は、[]です。)
正規表現を使った置換です。
検索の最初と最後の”|”を忘れないように。
子テーマ「Sango child」
「stingerplus」のcssクラスをsangoのショートコードで対応できなかったものは、子テーマ「Sango child」のcssに追記で対応します。
太赤の一括対応
.hutoaka {
font-weight: bold;
color: #ff0000;
}太文字の一括対応
.huto {
font-weight: bold;
}
sangoのアイキャッチ画像の大きさ
キャッチ画像の推奨サイズは、
幅680px×高さ390px
です。
こちら、sangoの子テーマを開発している方のブログを参考にしました。
参考 SANGOアイキャッチ画像の推奨サイズPORIPUサムネイルは縦横同様比率で、縮小されます。
公式のQAによると、比率は、幅:高さ=1:1.73
僕の場合は、キャッチ画像は特に変更しなくてもそのままで、見栄えの問題はありませんでした。
キャッチ画像があわない場合は、sangoにあわせて、キャッチ画像を一括変換するか、、、sangoをカスタマイズするかですな。
カスタマイズ方法は、上記QAで書かれていました。
Sango用のADDQuicktagのインストール
こちらも公式を参考にして、インストールしておきました。
まずは、オススメ版だけで十分だと思います。
実際にオススメ版のショートコード使ったテスト記事はこちらです。
あとがき
最低限のカスタマイズの内容を書きました。
この記事を書いている現時点でまだデフォルト設定(笑)
ぼちぼちカスタマイズしていこうと思います。
ではでは。よいsangoライフを。