ブログテーマ【SANGO】に変更しました。
さて、この記事がSANGOに切り替えて、最初の記事になります。
本当はこの記事ではなく、テーマを切替した記事を書きたかったのですが、、
ショートコードが全然把握できてないー
ということで、
まずは、よく使うショートコード一覧という記事にすることにしました。
目次
おすすめ版ショートコードをインストールする
AddQuicktagで簡単にショートコードを挿入しよう
https://saruwakakun.com/sango/addquicktag
にある
まずは、[AddQuickTag]プラグインに対応したオススメ版をダウンロードします。

[AddQuickTag]プラグインを入れていない方は、ここでインストールします。
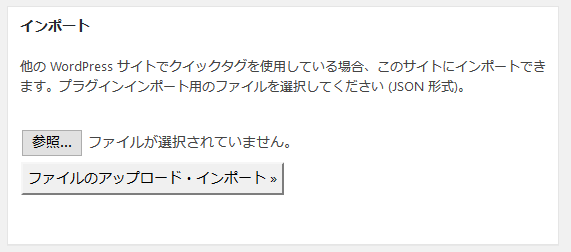
有効化後、[設定]-[AddQuicktag]の一番下に「インポート」欄があります。

ここで、先ほどインポートした「おすすめ版」のタグ一覧ファイルを指定して、インポートします。
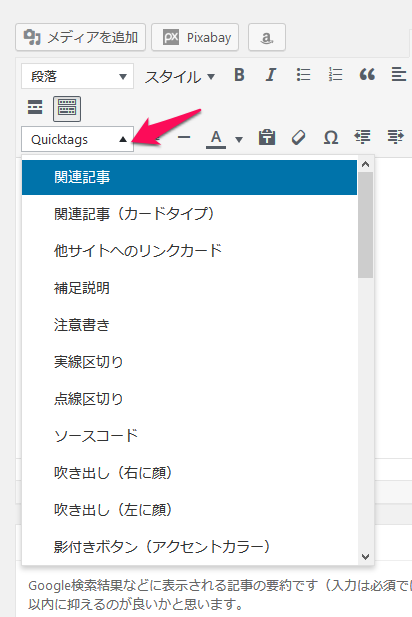
投稿記事の画面を開くと、
プルダウンに【SANGO】のショートコード一覧が表示されます。

では、どんなショートコードか実際に試しで使っていきます。
プルダウンで表示される順で書いていきます。
関連記事、補足説明など
関連記事
 ダイヤモンドプリンセス【クルーズ旅行記⑧】台湾 九扮 観光
ダイヤモンドプリンセス【クルーズ旅行記⑧】台湾 九扮 観光
自サイトの記事を、紹介する場合ですな。
投稿idを指定して組み込みます。
横長で表示されます。
関連記事(カードタイプ)
こちらも自サイトの記事を紹介する場合です。
これは、トップに表示される記事一覧の感じだね。
他サイトへのリンクカード
参考 WEB×IT活用 BLOGhttps://zono21.xyz/これは、参考リンクという感じだね。
外部リンクだから、taget=”_blank”を使いたいけどデフォルトではなさそう。
あとで調べてみます。
補足説明
注意書き
区切り
実践区切り
点線区切り
ソースコード
for (var i = 0; i < 10; i++) {
document.write (i);
}
吹き出し
吹き出し(右に顏)
 ブル
ブル
吹き出し(左に顏)
 ポメ
ポメ
影付きボタン
影付きボタン(アクセントカラー)
影付きボタン(メインカラー)
横並び
横並び2列
横並び3列
YouTubeをレスポンシブに
実は、これはちょっと苦労しました。
手順としては、
1.ワードプレスの[ビジュアルモード]でyoutubeのショートコードを追加する。
[youtubeのタグ][/youtubeのタグ]
2.ショートコード部分を改行で区切る
[youtubeのタグ][/youtubeのタグ]
3.空白の部分で、動画のURLを貼り付ける。
[youtubeのタグ]ここで、動画のURLを貼りつけ
[/youtubeのタグ]
上記2を行わず、同じ行で動画URLを入れ込むと、動画が表示されず、URLのみがそのまま表示されます。
タイトル付枠
タイトル付水色枠(box26)
タイトル付注意枠(box27)
タブ付緑枠(box28)
内側タブ付橙枠(box28)
タイトルバー付 ボックス
タイトルバー付 青ボックス(box30)
タイトルバー付&影 青ボックス(box31)
タイトルバー付 橙ボックス(box32)
タイトルバー付 赤&ベージュボックス(box33)
チェックリスト
チェックリスト(メインカラー)
- ポメ
- ブル
- シバ
チェックリスト(橙)
- ポメ
- ブル
- シバ
指さしリスト
指さしリスト(メインカラー)
- ポメ
- ブル
- シバ
指さしリスト(緑)
- ポメ
- ブル
- シバ
肉球リスト
肉球リスト(メインカラー)
- ポメ
- ブル
- シバ
肉球リスト(ピンク)
- ポメ
- ブル
- シバ
リスト
円形番号リスト(アクセントカラー)
- ポメ
- ブル
- シバ
円形番号リスト(メインカラー)
- ポメ
- ブル
- シバ
囲み線なしリスト
- ポメ
- ブル
- シバ
評価ボックス
タイムライン
アコーディオン
あとがき
公式オススメ版のショートコードで、35種類!!
全部使う必要はないので、自分がよく使いそうなものを残して、あとはQuickTagから削除しておきます。
僕は、大まかに2通りの記事しか書かないので、この2パターンに会うクイックタグを残しておけばOKかなと。
- 通常の記事
- ソースを載せる記事
あとは色のパターンは1種類あればいいかな。
まずは、使うにも、道具の使い方がわからないとね。