1/22 突然やってきたグーグルからのメール
「パンくずリストで問題が検出されました」
にすこしびっくりしましたが
対応方法がわかりましたので、メモしておきます。
目次
googleからのメール「パンくずリストで問題が検出されました」

ボタンをクリックすると、、、

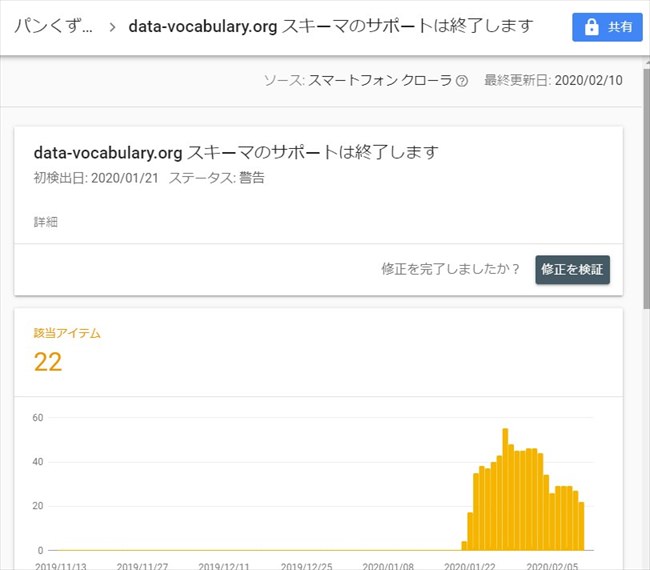
どうやら、
パンくずリストの書き方(data-vocabulary.org)がダメっぽい。
ということしかわかりませんでした。
パンくずリストとは、よくページの上部にあるこんなやつです。
Home > 〇〇〇〇 > XXXX
パンくずリスト(data-vocabulary.org )はグーグルサポート外となる。
困ったときのドラエモンならぬ、海外SEO情報ブログ頼みですが、
引用
リッチリザルトを表示するための data-vocabulary.org 構造化データの利用を 2020 年 4 月 6 日をもって Google は終了します。
data-vocabulary.org でマークアップしていても 4 月 6 日以降は検索結果にリッチリザルトが出なくなります。data-vocabulary.org でマークアップしているサイトは早めに schema.org へ移行する必要があります。
どうやら、2020年4月6日をもって
data-vocabulary.org
を使ったパンくずリストがグーグルサポート外になるようです。
schema.orgを使ったの修正方法
Googleがサポートしているschema.orgでの修正方法です。
元のソースがこちら
<div id="path">
<ul>
<li id="pathFirst" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="../../index.html" itemprop="url"><span itemprop="title">Home</span></a></li>
<li>ほげほげ</li>
</ul>
</div>修正後のソースがこちら
<div id="path">
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<li id="pathFirst" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="../../index.html" itemprop="item"><span itemprop="name">Home</span></a><meta itemprop="position" content="1" /></li>
<li>ほげほげ</li>
</ul>
</div>作成したパンくずリストの確認方法
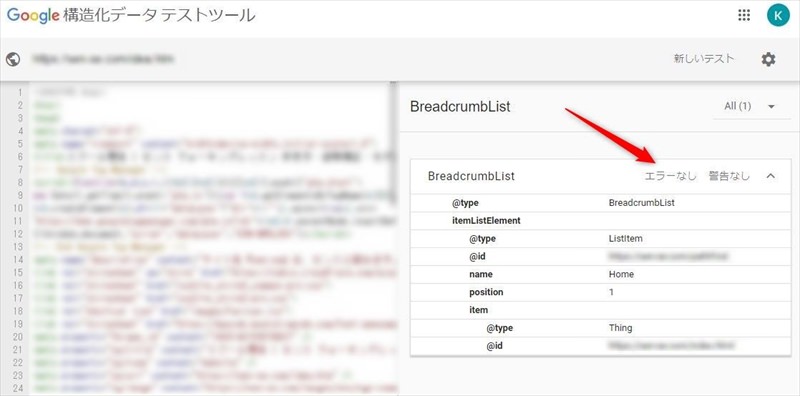
こちらのグーグルのツールで、パンくずリストがサポートされているか確認できます。

確かめたいURLを入力して、「テストを実行」をクリックして、

エラーなし、警告なし
と出ていればOKです。
あとがき
簡単な対応ですので、やっておいたほうがベターですね。
参考記事
data-vocabulary構造化データによるリッチリザルトのサポートをGoogleが終了、schema.orgへの移行を推奨
https://www.suzukikenichi.com/blog/data-vocabulary-org-schema-deprecated/
構造化データとは?~HTMLを構造化する前に知っておきたいこと~
https://www.sakurasaku-labo.jp/blogs/structured-data
最新のSEO事情!schema.orgで構造化マークアップせよ!
https://qiita.com/ryotanatsume/items/91d16968a4677443a6e7



