SNS Count Cacheですが、最新バージョン0.92、最新ベータバージョン0.93βにおいて、Facebook側の仕様変更なのかシェア数がとれなくなってきました。

代わりのプラグインを探していたところ、日本人が作成した「Step by Step Social Count Cache」でうまくいきましたので、備忘録でメモしておきます。
目次
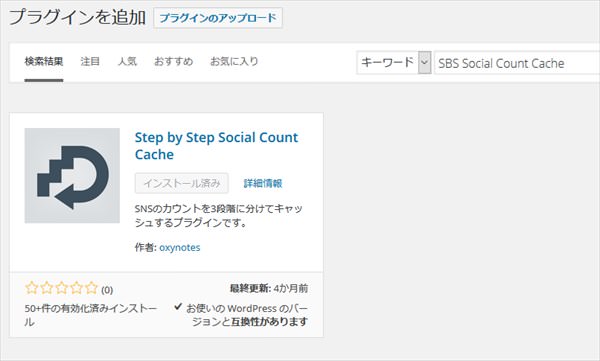
プラグイン「Step by Step Social Count Cache 」を追加
ワードプレスのプラグイン追加画面で、「Step by Step Social Count Cache」で検索し、新規追加をしてください。

インストール後、プラグイン有効可とします。
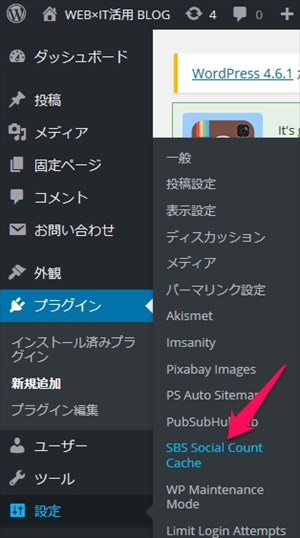
「Step by Step Social Count Cache 」の設定画面へ

FacebookのAPP Tokenを設定する

FBの「APP Token」を入力する必要があります。
FBの「APP Token」については、こちらで取得方法をまとめていますので、ご参照ください。
「APP Token」については、FBのシェア数を取得するのに必要なIDみたいなものです。
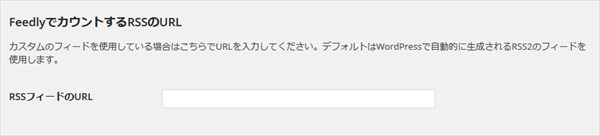
RSSのURLを設定する

Feedをカスタマイズしている場合に入力します。
ほとんどの方は、デフォルトなので、入力する必要はありません。
デフォルトのURLは、
http://xxx.com/feed/
または
https://xxx.com/?feed=rss2
です。
カウントをキャッシュするSNS

デフォルト(初期値)でよいです。
Twitterに関しては、事前に widgetoon.js & count.jsoonでサイト登録する必要があります。
2営業日ぐらいで「登録した」という旨のメール報告がきます。
SNSのカウントをキャッシュする期間

こちらもデフォルトでよいです。
キャッシュのプリロード

初めて動かす時は、「有効にする」にチェックしておきましょう。
全ページのキャッシュを取得してくれます。
作者さまの説明によると、
プリロードはWordPressの擬似cronを使っています。投稿のステータスが公開になっているページを、5分間に5ページずつ取得します。
かなりゆったりとしたペースですが、同時接続数の厳しいレンタルサーバ等でも余裕を持って使えるように設定しました。
全ページを網羅すると自動で停止するので、サーバに負荷をかけ続けることもありません。
とのことです。
1分1ページ換算とすると、最初のキャッシュ時間がどれぐらいかかるかを見積もることができますね。
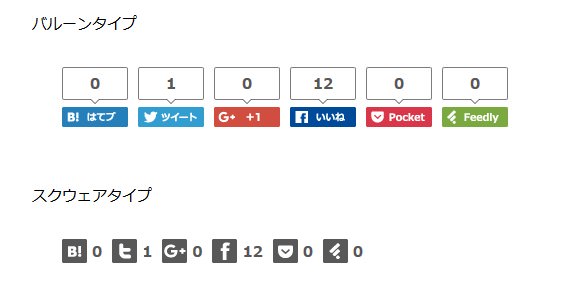
バルーンタイプもしくはスクウェアタイプのタグ

ここは入力欄ではなく、このプラグインの使い方になります。
デフォルトで、バルーンタイプ、スクウェアタイプの関数が用意されています。
バルーンタイプ:sbs_balloon_style()
スクウェアタイプ:sbs_square_style()
埋め込んだ時の表示は、こんなイメージです。

変更を保存

まずは、カスタマイズする前に、変更を保存しておきましょう。
これで、プリロードにチェックが入っていれば、全ページのキャッシュを取得してくれます。
「SNS Count Cache」は、ダッシュボードでキャッシュ状況が目に見えたのですが、本プラグインは、各ページに組み込んだSNSシェア数を目視確認する必要があります。
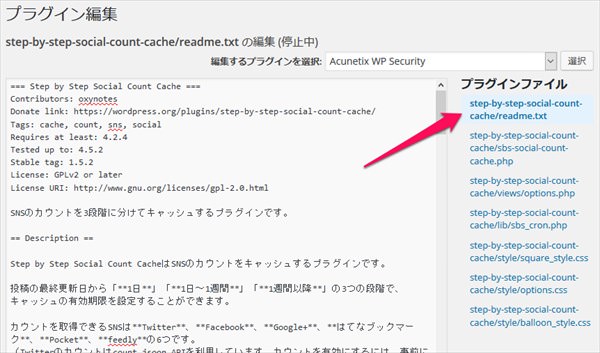
テーマのカスタマイズ方法
バルーンタイプまたはスクウェアタイプでカスタマイズするのが一番楽な方法です。
カスタマイズする場合は、詳しくは、プラグインの編集で「readme.txt」を見れば詳しいやり方が記載されています。

もしくは、
作者さまのページ
http://oxynotes.com/?p=9200
にさらにわかりやすく説明があります。
これによると、一番のオススメ方法は、下記関数を組み込みます。
<?php
$socal_count = sbs_get_all();
echo $socal_count["all"];
echo $socal_count["twitter"];
echo $socal_count["facebook"];
echo $socal_count["google"];
echo $socal_count["hatena"];
echo $socal_count["pocket"];
echo $socal_count["feedly"];
?>
まず最初に
$socal_count = sbs_get_all();
で、$socal_countの配列にソーシャルカウントの数字を全部セットし、
FBであれば、
echo $socal_count["facebook"];
を必要なところに組み込めば、FBのシェア数が表示されるという仕組みになります。
他のSNSも同様ですね。
テーマ「Stingerplus」で組み込む方法
このブログは、「Stingerplus」を使っています。
ですので、このブログに組み込んだ方法を書いておきます。
※子テーマを使っている前提とします。
1.親テーマから「sns.php」をコピーする
FTPで親テーマの
wp-content/themes/stingerplus
にアクセスして、sns.phpを落とす。
2.sns.phpを編集する。
上記1で取ってきたファイルを適切なところに移動。
sns.phpの中身を全部以下内容で書き換える。
<?php if ( trim( $GLOBALS["stdata12"] ) == '' ) {
if ( trim( $GLOBALS["stdata25"] ) !== '' ) {
$twitter_name = esc_attr( $GLOBALS["stdata25"] );
}else{
$twitter_name = '';
}
?>
<?php
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title());
if(function_exists('scc_get_share_twitter')){
$plug = "smanone";
}else{
$plug = "";
}
$socal_count = sbs_get_all();
?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a onclick="window.open('//twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=<?php echo $twitter_name ?>&tw_p=tweetbutton', '', 'width=500,height=450'); return false;"><i class="fa fa-twitter"></i><span class="snstext <?php echo $plug; ?>" >Twitter</span><?php echo ($socal_count["twitter"]=='0')?'':'<span class="snscount">'.$socal_count["twitter"].'</span>'; ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="//www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-facebook"></i><span class="snstext <?php echo $plug; ?>" >Facebook</span>
<?php echo ($socal_count["facebook"]==0)?'':'<span class="snscount">'.$socal_count["facebook"].'</span>'; ?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" target="_blank"><i class="fa fa-google-plus"></i><span class="snstext <?php echo $plug; ?>" >Google+</span><?php echo ($socal_count["google"]==0)?'':'<span class="snscount">'.$socal_count["google"].'</span>'; ?></a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a onclick="window.open('//getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>', '', 'width=500,height=350'); return false;"><i class="fa fa-get-pocket"></i><span class="snstext <?php echo $plug; ?>" >Pocket</span><?php echo ($socal_count["pocket"]==0)?'':'<span class="snscount">'.$socal_count["pocket"].'</span>'; ?></a></li>
<!--はてブボタン-->
<li class="hatebu">
<a href="//b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="<?php the_title(); ?>"><span style="font-weight:bold" class="fa-hatena">B!</span><span class="snstext <?php echo $plug; ?>" >はてブ</span>
<?php echo ($socal_count["hatena"]==0)?'':'<span class="snscount"><span class="hatebno">'.$socal_count["hatena"].'</span></span>';
?></a><script type="text/javascript" src="//b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<!--LINEボタン-->
<li class="line">
<a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><i class="fa fa-comment" aria-hidden="true"></i><span class="snstext" >LINE</span></a>
</li>
</ul>
</div>
<?php
}
3.上記2のsns.phpを子テーマへFTPでアップする。
上記2で作成したsns.phpを子テーマのフォルダ
wp-content/themes/stingerplus-child
へFTPでUPする。
4.目視確認する。
どうしてもうまくいかない場合は、上記3でアップしたファイルをFTPで削除すれば、元に戻ります。
組み込んでもまだ正しい数字が表示されていない場合は、まだプラグインがSNSをキャッシュ中の場合もあります。
まとめ
便利なプラグインを作ってくれた作者様に感謝!
<参考>
作者さまのページ
http://oxynotes.com/?p=9200



